Archivo
Sobreviviendo (y prosperando) en la guerra de identidades en línea
Surviving (and thriving in) the online identity wars fué otra conferencia que asisti en el marco del Web2.0 expo en esta platica de Joseph Smarr de Plaxo da algunos puntos para lograr un mejor desarrollo de sitios sociales como por ejemplo:
- Personalizar la experiencia de usuario para cada proveedor que mejor se adapte al target de usuarios de nuestros sitios (FB, MySpace,Twitter, linkedin…) dentro de el sitio (como ejemplo plaxo).
- Utilizar openid para enlazarse con esos proveedores.
- Implementar FB Connect y Open Stack o utilizar terceros ( RPX, Google Friend Connect)
- Enfocarse en generar flujos de actividad para correr el virtuoso ciclo de que están haciendo los usuarios en mi sitio.
- Utilizar todos los medios de distribución posibles, trabajar con la mayoria de los lectores de feed del web.
- Construir API’s alrededor del contenido único del sitio y servicios y hacerlo con los estandares comunes.
- Utilizar OAUTH.
- Poner mucha atención en el Web que rapidamente evoluciona.
La platica como todas fué muy interesante, dejo en claro algunos conceptos y reafirmo como se estan construyendo muchos sitios sociales proveiendo API´s para que los usuarios o desarrolladores puedan utilizar sus objetos sociales en otros sitios web, Flash lanzo hace poco un API que se llama AS3 Facebook API para poder construir aplicaciones Flash-Flex-AIR utilizando llamadas directas a Facebook, soporta 3 API’s (Canvas, Connect, y Desktop). Para mas información pueden ir directo al sitio de adobe donde esta mas detallada la información
http://www.adobe.com/devnet/facebook/
o para empezar a desarrollar ir a
http://code.google.com/p/facebook-actionscript-api/
La presentación.
Diseñando sitos web sociales. (Designing social web sites)
Otro taller del que tuve la oportunidad de asistir en el marco del web 2.0 expo fue el de «Designing Social Web Sites» impartido por Christina Wodtke autora del libro Information Architecture el cual me regaló una copia por una participación que tuve en el taller :), Christina definió web social como un espacio digital en donde los datos acerca de las interacciones humanas son tan importantes como otros tipos de datos.
Mostro una ecuación (Lewin’s Equation)que dice que el comportamiento es una función de una persona y su ambiente (Behavior is a function of a person and his enviroments), el ambiente es la parte que nosotros diseñamos.
B = f(P+E)
Hablando de comportamiento menciono un post de thor muller en donde comenta 13 razones de mal comportamiento según el equipo de facebook y que deshabilita la cuenta.
Recomendo también dos libros: Made to stick de Chip Heath y Dan Heath y A pattern language de Christopher Alexander los cuales son de gran ayuda para tener un mejor entendimiento y poder conceptualizar mejores sitios web sociales de acuerdo a comportamientos de personas.
Comento que los espacios sociales estan relacionados con tres factores importantes: Identidad, Relaciones y Actividades.
- Con la identidad estan relacionados tres temas: Perfil, Presencia y Reputación y recomendo leer acerca de Clay Shirky y su plática: A group is its own worst enemy, la dinámica en esta sección fué la de formar un grupo de 3 personas y responder cada uno: que elementos necesito para creare o mejorar la identidad, perfil, presencia y reputación dentro de los sitios en los cuales trabajamos.
- Con la sección de relaciones estan agrupados otros tres temas: Atención, Grupos y Contactos. En esta sección la dinámica fué responder dentro del mismo equipo de 3 personas que tipos de relaciones soportan o soportaran los sitios en los que trabajamos. Habló sobre diferentes sitios como 43things o dogster, en los cuales la gente se relaciona con diferentes temas y se crean grupos relacionados a un mismo interés.
- Y con la sección de Actividad agrupa otros tres que son compartir, colaborar y comunicar, hablo sobre la identificación de los objetos sociales y actividades que se realizan dentro de un sitio web, la pregunta de la dinámica fué la de identificar quienes eran los usuarios de los sitios que desarrollamos, que es lo que hacen esos usuarios dentro del sitio y definir cuales eran las actividades de estos sitios.
Putualizo que lo mas importante que debemos hacer a la hora de diseñar sitios web sociales es basicamente:
- Identificar los objetos sociales que van a interactuar con los usuarios del sitio.
- Seleccionar las caracteristicas del sitio.
- Crear conexiones emocionales con los usuarios. (tomando en cuenta normas y administración comunitaria)
Un enlace que recomendó y que en lo personal me gustó mucho es el de bokardo.

Christina Wodtke Firmando el libro que me regalo 🙂

Celebrando el regalo con una cervecita en la cantina mas cercana al Moscone West Center
Acerca de redes sociales y solo por diversión… http://www.youtube.com/watch?v=nrlSkU0TFLs
Diseño de interfaces sociales, Principios, mejores prácticas y patrones para el diseño de web social.
Dentro del marco del Web2.oExpo, tuve la oportunidad de asistir a el taller de Erin Malone y christian Crumlish que se llamó:
Designing Social Interfaces: Principles, Best Practices and Patterns for Designing the Social Web.
comentaron primeramente las 4 partes para diseñar un patron:
- Que : Definir el problema, que es lo que el usuario quiere hacer, ejemplos visuales.
- Cuando: Cuando el usuario usará la solución, esto es el contexto.
- Cómo: es la solución detallada que decisiones en la interfaz necesitan hacerse, que elementos necesitan existir, que comportamientos necesitan ser soportados.
- Porqué: el porque es importante el uso de la solución ó porque es la solución correcta
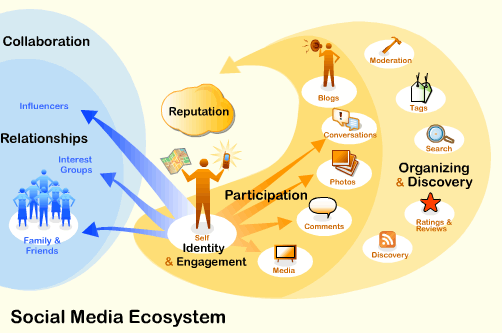
Un patrón describe una solución optima para un problema común dentro de un contexto específico, un tema bastante importante en estos tiempos de Web 2.0 es el diseño social, ellos hablaron de patrones de diseño social como colaboración, identidad, participacion, reputación, presencia, marketing, social networking por mencionar algunos.
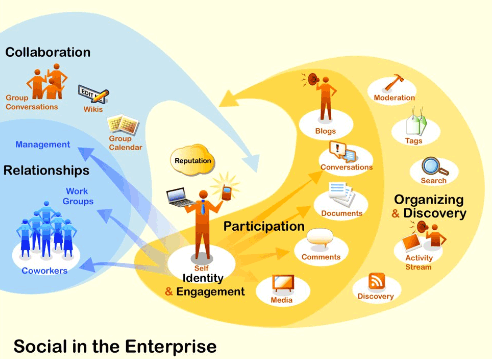
A continuación muestro dos diagramas que mostraron en la presentación que me parecen muy importantes para ejemplificar mas a detalle, el primero es un ecosistema de media social y el segundo como implementar lo social en las empresas.


Patrones sociales para las empresas.
Ellos estan desarrollando una wiki de patrones para desarrollo social (ir ahora) los cuales estan en un libro que proximamente saldrá a la venta, hablaron de los principios, representaciones del ser (self), actividades que involucran a objetos sociales y dinamicas de grupo.
Dentro de los principios hablaron sobre:
- Diseñar para todos.
- Hablar como persona.
- Ser abierto.
- Ser un juego.
- Etica.
- Email.
- Cargo Cult antipattern (ver definición)
Dentro de la representación del ser hablaron sobre:
- Engagement (ver definición)
- Identidad
- Presencia
- Reputación
Algunos de los patrones de los que mencionaron en esta parte fueron: Signup, sign in, invitaciónes, profiles, avatar, etiquetas, disponibilidad)
Dentro del tema de Actividades con objetos sociales hablaron sobre:
- Colecciones.
- Publicación y transmición.
- Comunicación.
- Retroalimentación.
- Compartir (sharing).
- Colaboración.
- Media Social.
Y sobre dinámicas grupales hablaron sobre:
- Relaciones.
- Grupos.
- Moderadores de comunidades.
- Lugares, geo-locaciones.
Y finalmente explicaron posibles escenarios y que patrones utilizar en cada caso, un taller bastante interesante muy entretenido y con mucha nformación útil por parte de los autores, en lo personal creo que es muy importante a los que desempeñan cualquier tipo de actividad para Web, conocer estos patrones ya que nos ayudan bastante para conceptualizar nuevos proyectos orientados a web 2.0.
Ligas:
Sobre los Patrones y los autores. http://www.designingsocialinterfaces.com/patterns.wiki
Presentación: http://www.slideshare.net/emalone/social-patterns-talk-web-20-version
Ver mas presentaciones de Erin Malone.
Debe estar conectado para enviar un comentario.